Working with the small autonomous team at Lyft, I created UI designs and animations for the in-car passenger display. I was privileged enough to work on this project from the early concept phase through the initial announcement. I’m listed on various patents for the computer vision, way finding, and app pickup.


Ride Request
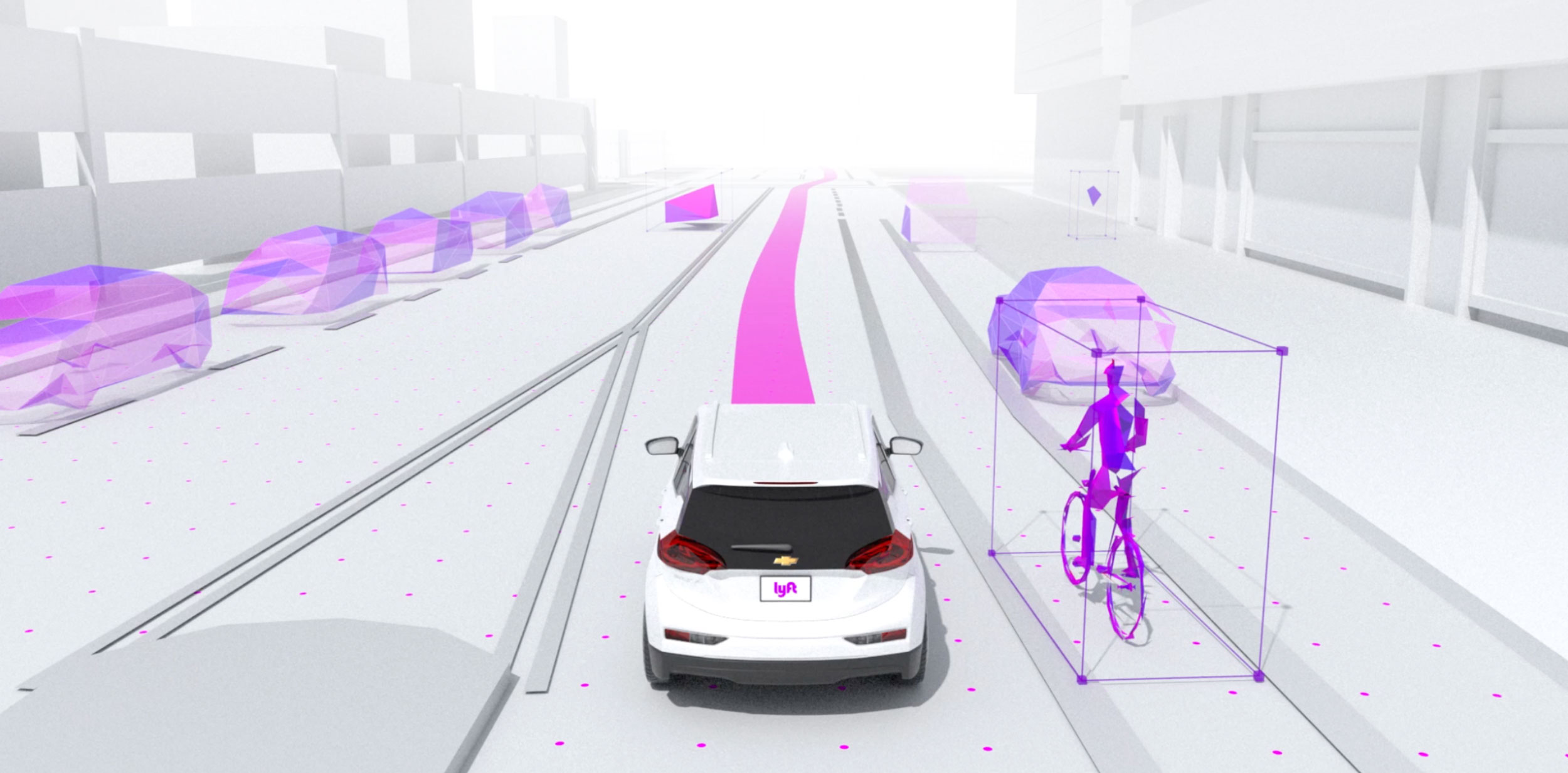
The initial roll out of autonomous cars will be limited in scale so we wanted to create a magic moment to build excitement. The first time a user is matched on their phone they will see a beautiful reveal animation, along with an interactive carousel. I also worked with engineers to figure out how to implement the interactions across devices with a combination of smartly produced videos and image sequences.
Autonomous Startup
Getting in a car with a computer for a driver will be an uneasy experience for many people. The interface is the direct connection to the computer and needs to comfortably ease them into this whole new experience. Destination confirmation and an exaggerated safety check were integrated in a clean 3D environment.
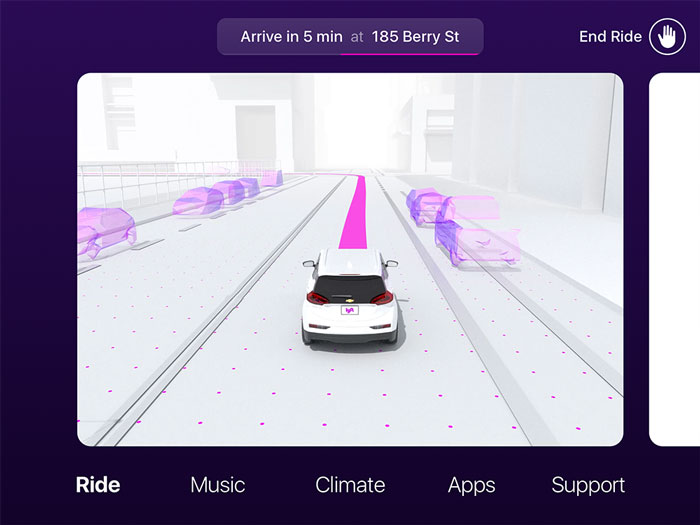
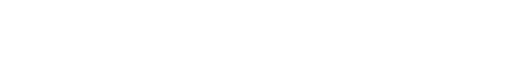
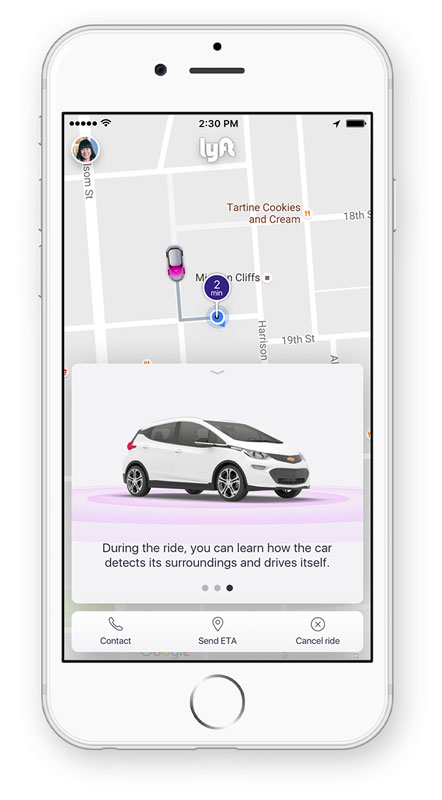
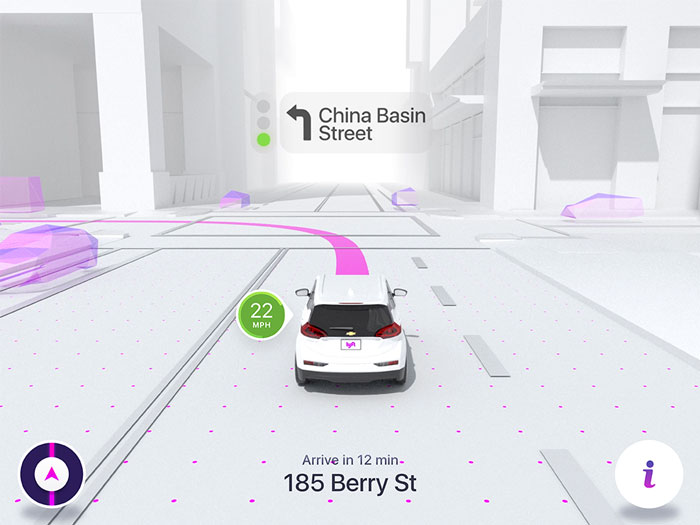
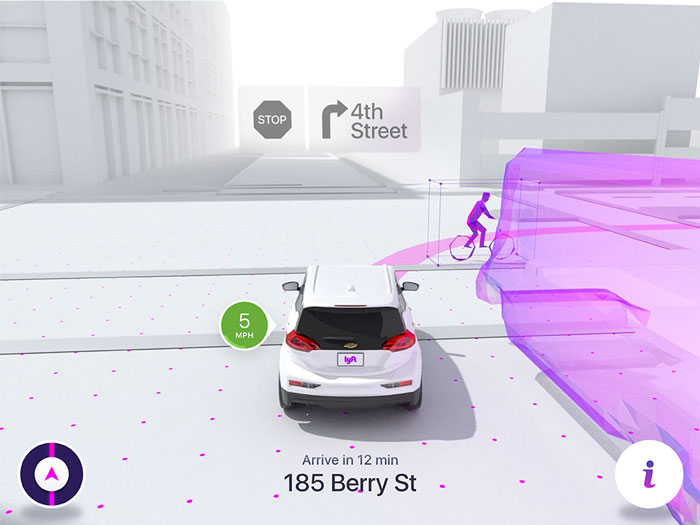
Computer Vision
A lot of focus was spent developing the visuals showing what the car is seeing. Working with 3D artists and game developers, I helped design the look, composite the scene, and created the 2D graphics. This included turn by turn navigation and various status displays in addition to the overall UI.






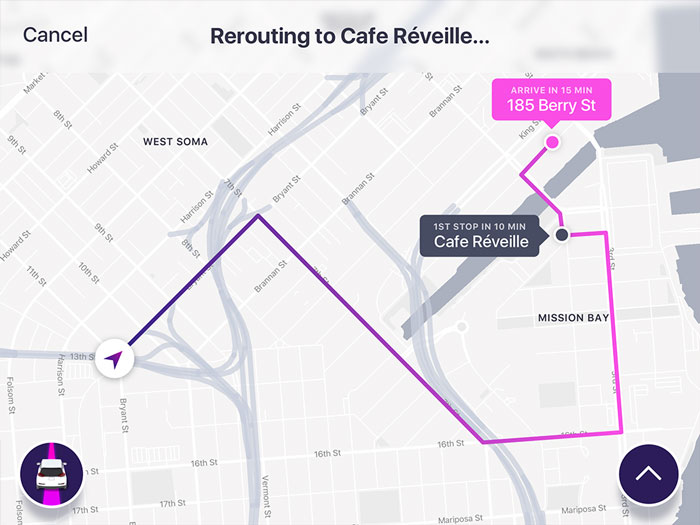
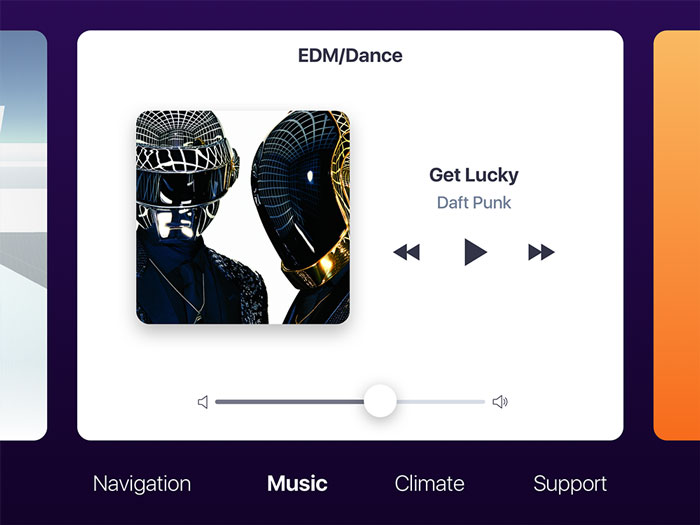
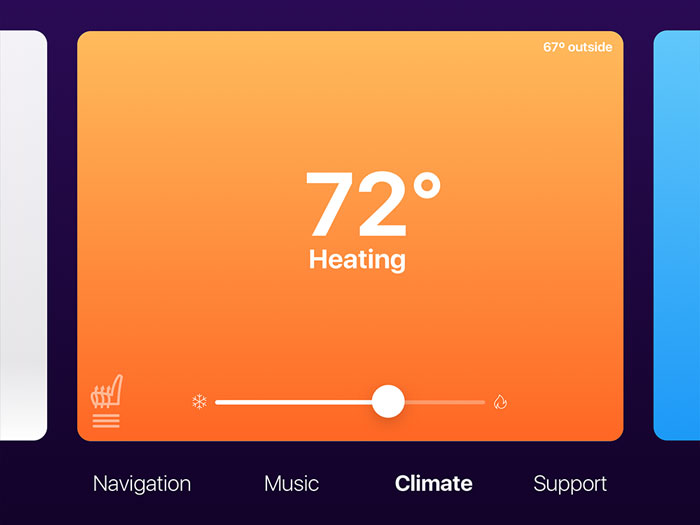
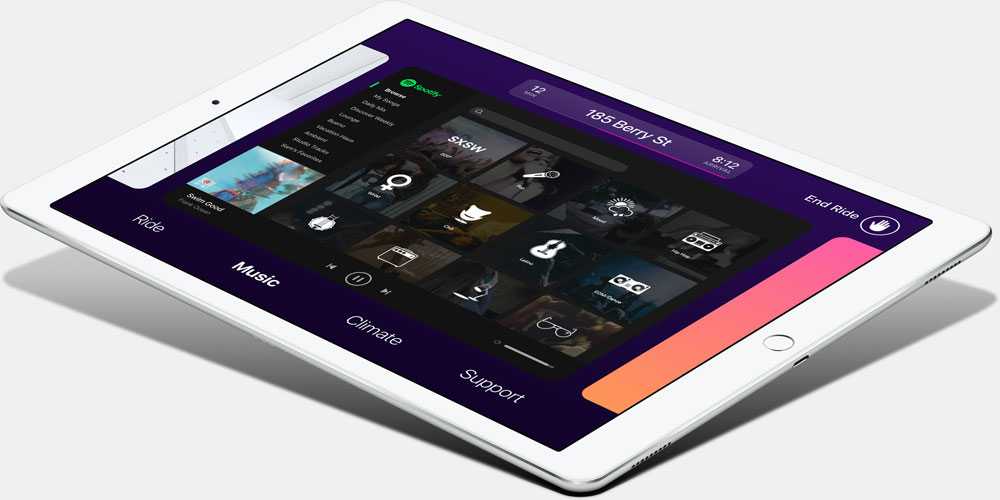
Building for the Future
After we achieve our initial goals of safety and education, its time to move onto comfort and entertainment. The UI was designed to accommodate different apps and future features. These new features could allow the rider to edit their destination, route, and add stops along the way.