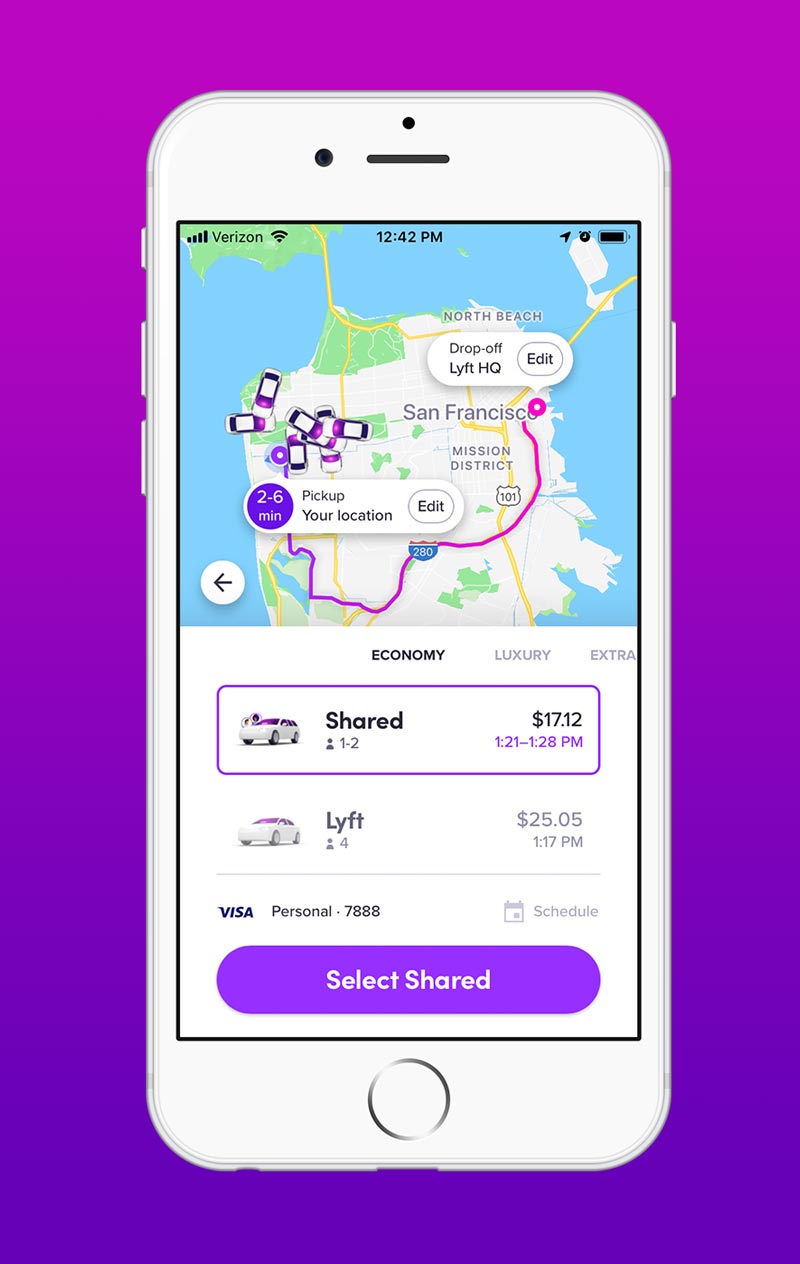
After years of adding tons of new features in an older interface, Lyft needed a new design that was flexible enough to accommodate new functionality. The result is a fresh look that lets users easily find features and request a car in less taps. The new app won the 2018 Google Material Design Award.
During the redesign process I animated user flows and features to quickly find what worked, and what didn’t. Being able to visualize an idea so early on was invaluable to the design process.
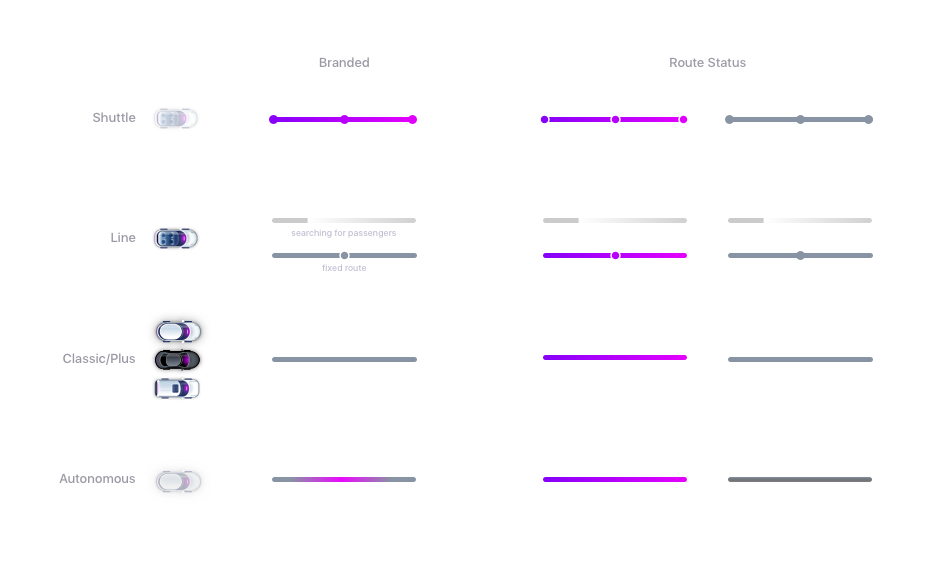
I also worked on defining the new motion language for Lyft. This system was documented and made it so future transitions, UI elements, and features are unified.