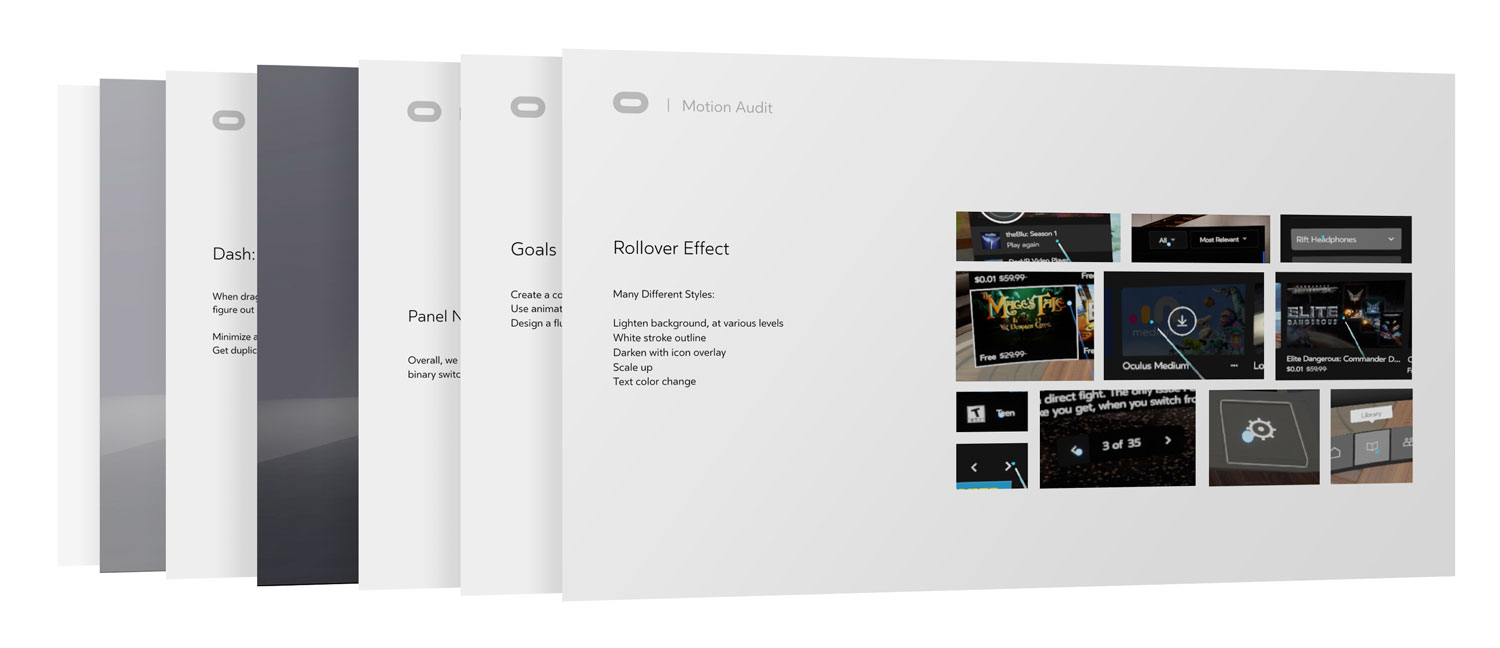
I created a motion language for Rift that included major transitions and UI elements. This was a very interesting project because the previous system had no transitions at all, panels would simply swap in and out. Since VR is already a bit disorienting, animated transitions are crucial to communicating the path users take through the system.
A document for engineering was also created to maintain consistency and included explanations, code examples, curve data, GIFS, and links to full resolution renders.