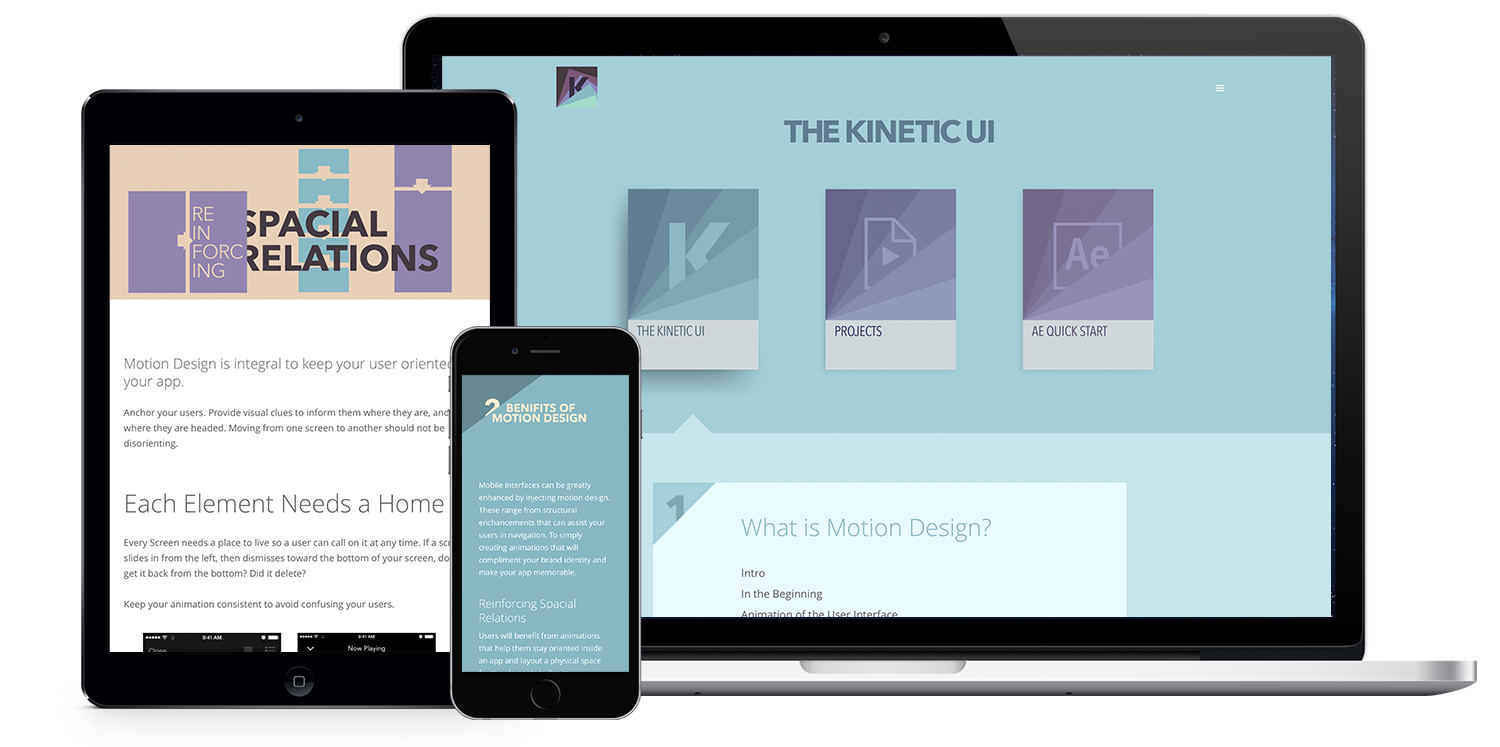
The Kinetic UI
The Kinetic UI was an online course that I developed to teach other designers the importance of motion design. I created the written lessons, projects, video walk throughs, and web site myself. Hundreds have purchased and participated the course between 2015-2020 to learn how to integrate motion in their interface designs. A handful of multi-day live workshops were also put on to teach the content.